What to Solve
Project Overview
The Problem
Due to rising out-of-pocket expenses for patients and clients, finances have become a consumer barrier. In addition, insurance reimbursement has been reduced for the physical therapy company. To ensure good quality care, maintain a business, and provide the consumer with more affordable care, the MIM app provides care by device and screens an individual for any issues to determine if in-person care is required.
The Goal
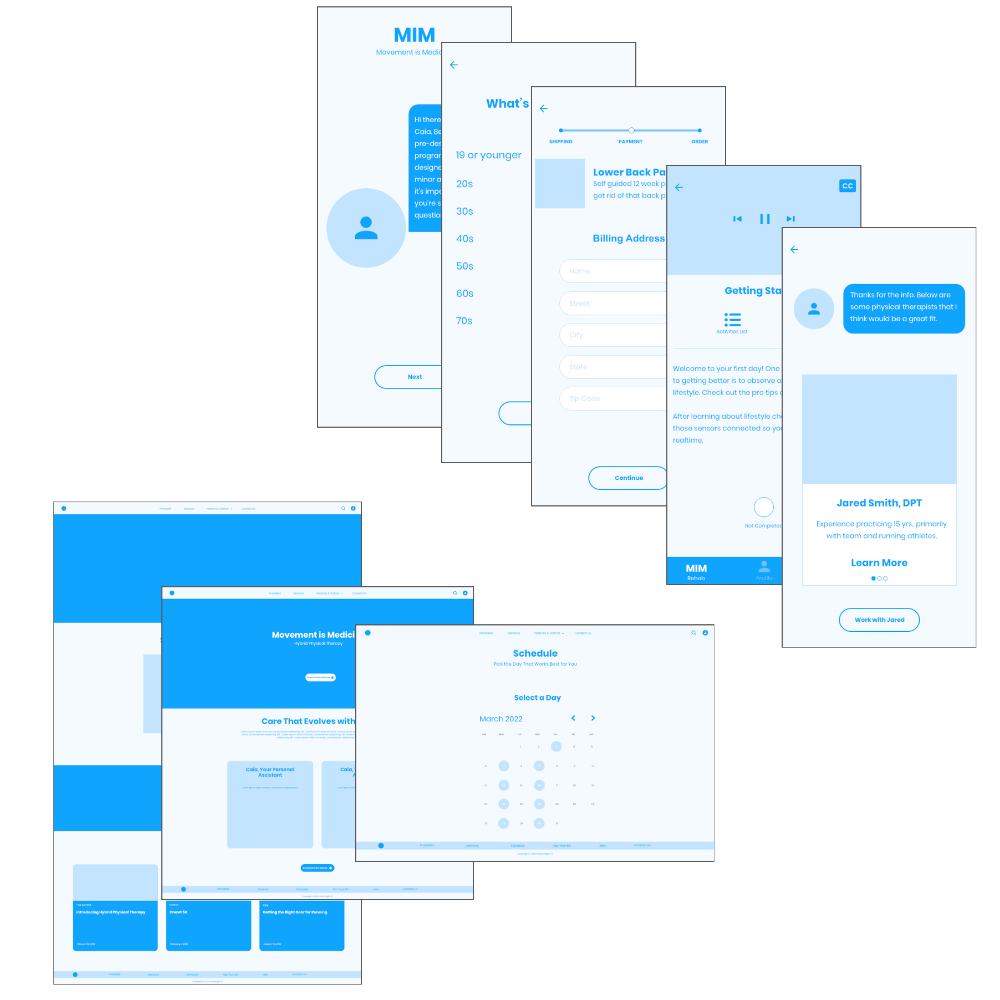
Design an app that safely directs patients to in-person care and provides self-guided physical therapy at home.