What to Solve
Project Overview
The Problem
TKS includes many professionals working together to make each day flow smoothly. The following staff have to communicate effortlessly, but not all staff needs to receive all communication:
- Educational administrators
- Teachers and assistants
- Mental and occupational therapists
- Clinical administrators
- Residential administrators
- Residential staff
- Headmaster and Assistant Headmaster
- Headmaster and Assistant Headmaster
- Parents
TKS includes many professionals working together to make each day flow smoothly. The following staff have to communicate effortlessly, but not all staff needs to receive all communication:
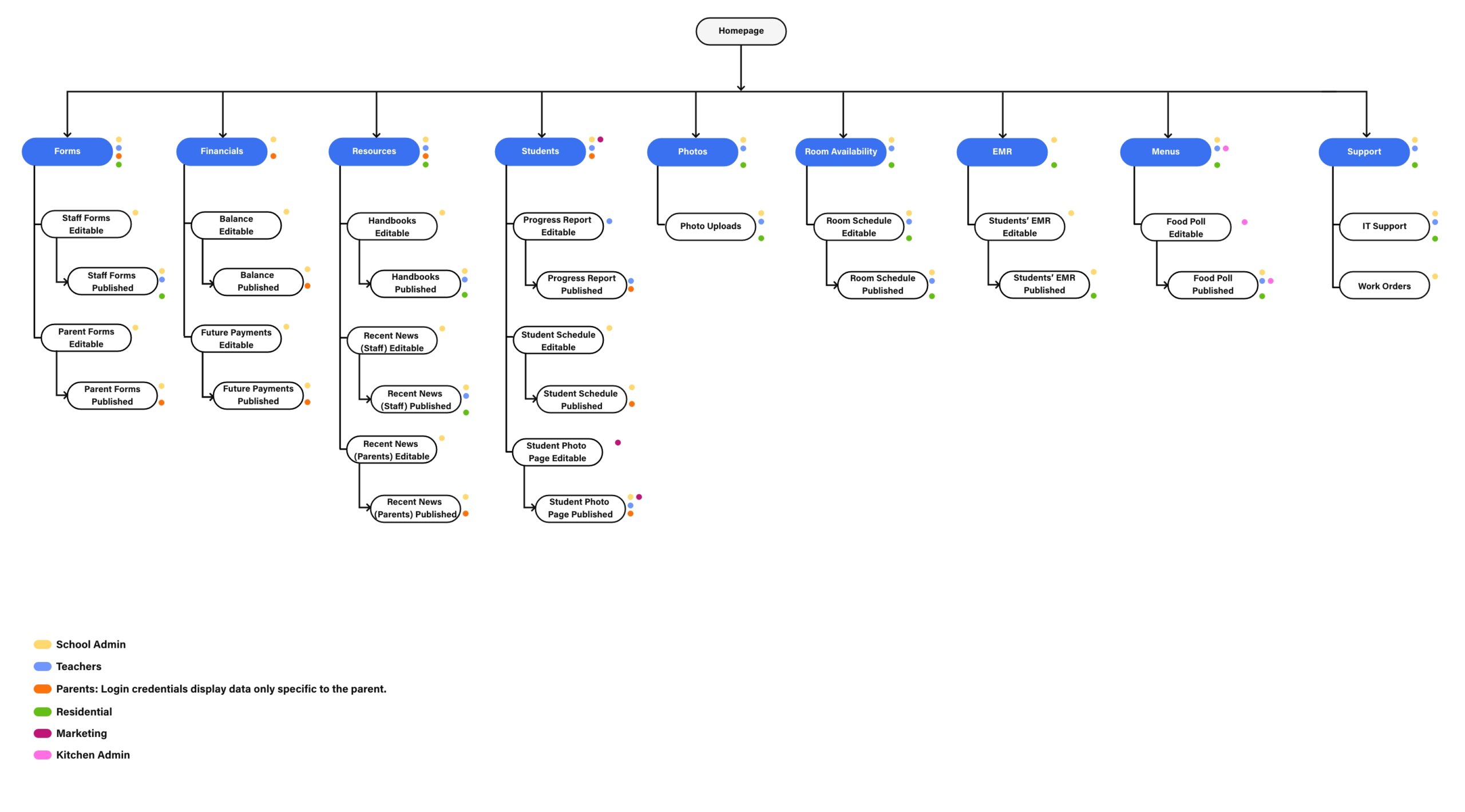
The Goal
A solution was needed to streamline communication, provide adjustable permissions for viewing, and a modular design to accommodate growth.